Instructions
Find easy to follow instructions
Note: the interaction is made up of 4 words (3 to edit for whatever you want and the 4th needs to be the same word as the first)
Example:
First Word: Development
Second Word: Web Design
Third Word: Illustration
Fourth Word: Development (same as the first word)
How to edit the words:
1. Select the First Word Element on the Navigation Panel.
2. On Transforms (Right Panel almost at the end) enter de number of degrees depending on the word you want to edit.
3. Done.
Here is a Table of the number of degrees you need to enter DEPENDING on the word you want to edit:
First Word- 0 degrees
Second Word- 90 degrees
Third Word- 180 degrees
Fourth Word- 270 degrees
Example:
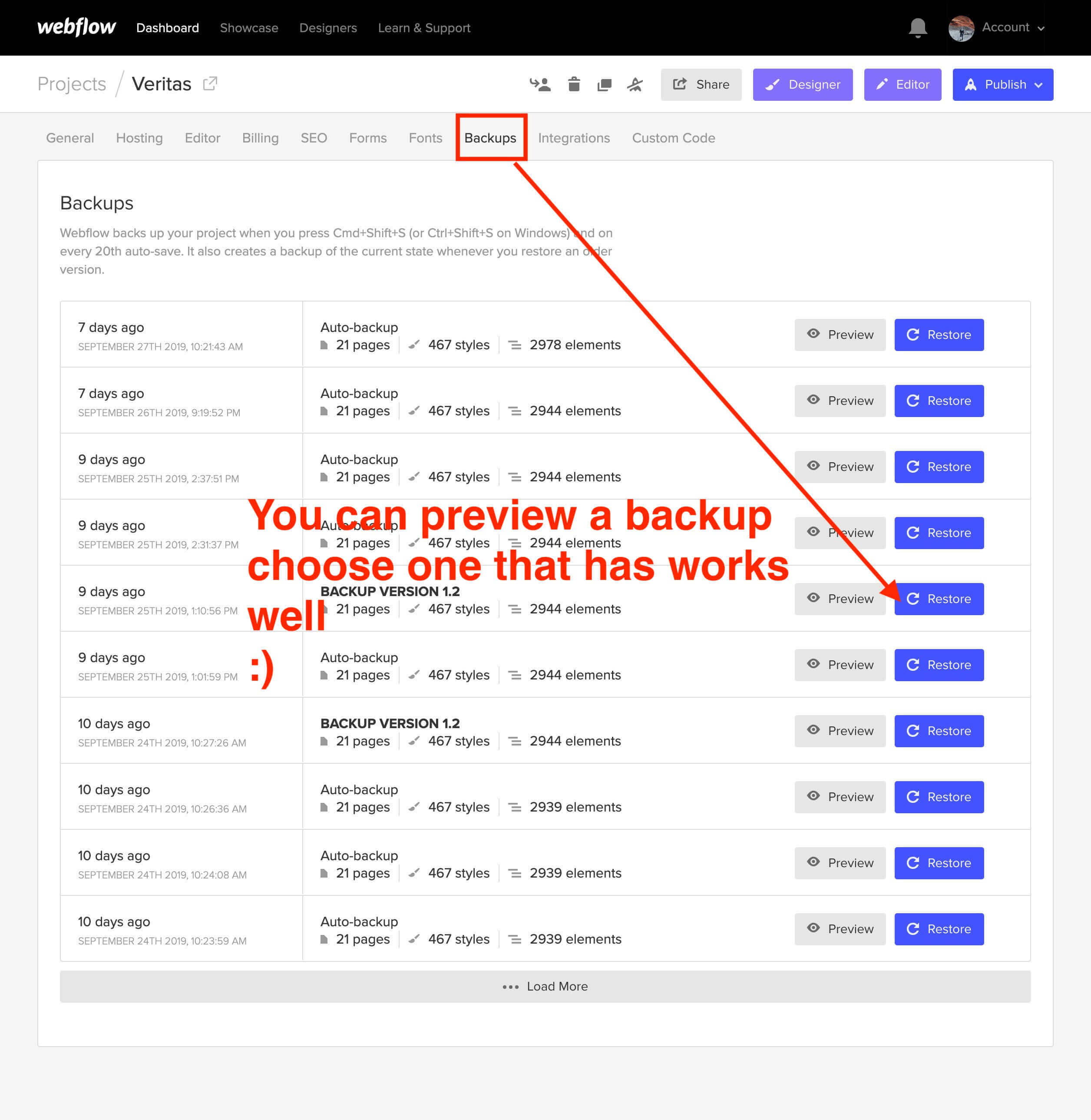
As recommendation you can save your work from time to time, just hit Ctrl + S this will save a version of your work that you can go back or restore later.

1. Select the element to edit (can be a Heading, paragraph, link, etc).
2. Go to the Style Panel and under the Selector SELECT the "All x element" .

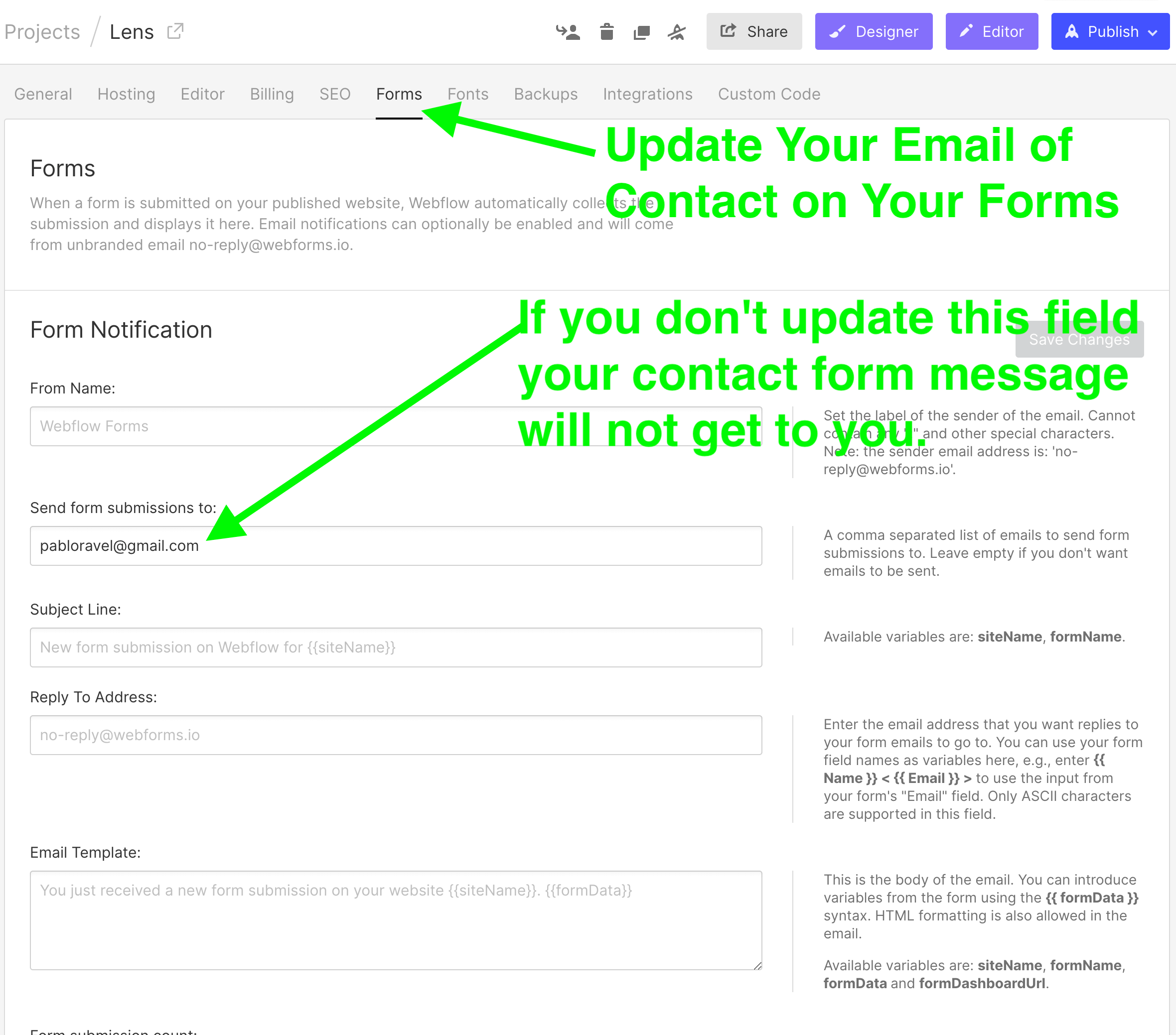
Send me an email here
In order to have crisp images on most modern devices, you need to upload 2x image sizes.
For a high quality visual experience for your users we recommend using svg icons. You can visit flaticon.es and find plenty of svg icons.
Press Shift+Ctrl+I (Letter i) to have Webflow do an image responsive scan.
If you want to achieve better loading time we recommend to optimize all your pictures using services like Tinypng.com



This template does not include a dynamically feed from your Instagram account but you can build one following the Webflow University guide here:




